
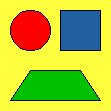
<map name="m1">
<area shape="rect" coords="60,10,100,50" href="#sikaku">
<area shape="circle" coords="30,30,20" href="#maru">
<area shape="polygon" coords="10,100,30,70,80,70,100,100" href="#daikei">
<area shape="default" coords="0,0,110,110" href="#hoka">
</map>
 ソースファイルを開きます。
ソースファイルを開きます。 <img src="***.***" usemap="$$$"> … イメージファイル***.*** を表示しリンクマップ$$$を使用する
<img src="***.***" usemap="$$$"> … イメージファイル***.*** を表示しリンクマップ$$$を使用する